Si lleváis tiempo leyéndome seguramente sepáis ya que una de mis pequeñas pasiones es el diseño y el rendimiento web. Tuve que ahondar en estos temas profesionalmente para una etapa profesional anterior y me quedé con la copla. Tanto que ahora tengo una opinión muy fuerte sobre lo que creo que un sitio web debe y no debe dar en este tipo de materias.
Esa problemática la he trasladado también a Incognitosis, claro. El rediseño que puse en marcha hace ya dos años y medio sigue manteniendo su validez, pero eso no implica que no haya apartados que mejorar.
Uno de ellos es difícilmente atacable. Resulta que cuando me puse a probar rediseños tuve claro que quería una tipografía muy especial. El problema es que las tipografías «seguras» (safe web fonts) que se usan por defecto en la mayoría de navegadores son efectivas pero impersonales, y yo buscaba un toquecito de personalidad.
Eso me acabó decidiendo a usar Linux Libertine, una tipografía con guiño incluido (para eso soy linuxero de corazón, aunque use Windows todo el día) que me pareció perfecta para ese rediseño. ¿Qué problema hay? Pues que como buena webfont, su uso condena (un poco el rendimiento).
Eso se ve rápidamente cuando paso alguna prueba de rendimiento rápida como WebPageTest en la que la cascada de elementos y recursos que se van cargando deja claro que cualquier webfont impone una carga inadmisible si buscas rendimientos óptimos. Da igual que yo use Redis como sistema de caché y que la carga de la página (menos de 1MB normalmente) sea asumible y se realice en un par de segundos. El caso es que lo de las tipografías web se nota. Pesa. Durante todo este tiempo he preferido obviar el problema y sacrificar tiempo de carga y tamaño de página para lograr un Incognitosis que en mi opinión está bastante logrado. Esta mañana, no obstante, un artículo sobre rendimiento web me ha recordado que debería volver a repasar el asunto y quizás buscar alternativas.
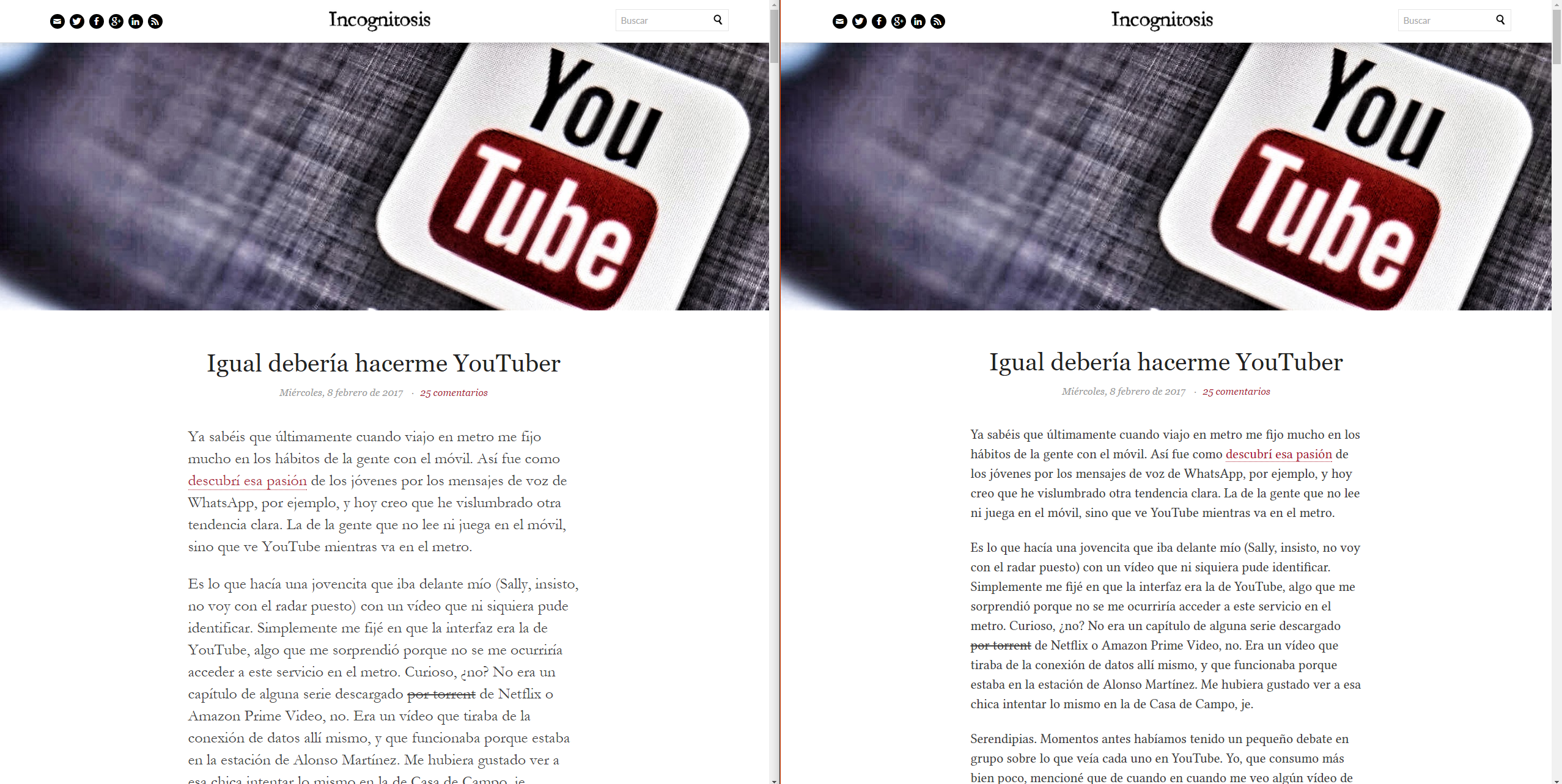
Lo ideal, claro, es tirar de tipografías seguras y estándar. En sitios como CSS Font Stack tienen una buena relación de lo seguras que son esas fuentes (con una estimación de lo mucho que están soportadas en Windows y macOS), y de las que vi disponibles en el catálogo de serifas solo me parecía adecuada Garamond, con un 86,47% de soporte en Windows y, eso sí, un pobre 49,91% en macOS, bastante bajito. Podría ir a una Times New Roman mucho más segura, como ocurre con Georgia o Palatino, pero ninguna de ellas me acaba de convencer en las pruebas preliminares. De hecho he puesto un rato Garamond y si habéis accedido a Incognitosis de nuevas hoy habréis visto que la cosa cambiaba bastante:

Si pincháis en la imagen podréis verla a tamaño completo. A la izquierda, Garamond. A la derecha Linux Libertine.
La verdad es que de primeras choca, porque con una Garamond 26px/36px el texto está casi como medio borrado frente a una mucho más consistente Linux Libertine 22px/32px. No se lee mal, y de hecho la lectura es como más «ligera», por decirlo de algún modo, pero no sé si me convence. Y aquí, claro, es donde llega la pregunta. Creo que voy a dejar Linux Libertine, pero ¿cómo veis el cambio?
Actualización: los experimentos, mejor con gaseosa. Volvemos a Linux Libertine (puede que tarde un poco en refrescar aspecto por caché). Quizás más adelante vuelva a probar cosas de este estilo con algo más de calma.

La tipografía de tu blog -y el diseño en general- es de lo más agradable de leer que se puede encontrar (con permiso de Medium, que otra cosa no, pero es muy agradable de leer). Eso sí, estoy en Linux y estoy leyendo el blog en Arial. Javi, por favor xD
Pues que probablemente tu navegador en Linux no tenga soporte de Garamond, qué cosas. Voy a esperar un poco, pero creo que Linux Libertine acabará volviendo con más fuerza.
Yo también: lo estoy leyendo en Arial tamaño de payaso. Que ha ocurrido Javier?
¿En qué SO/navegador, por favor? Es por confirmar que el soporte de Garamond es menor de lo que imaginaba. Si te has leído el post entenderás la motivación de la prueba. Parece que será solo eso, una prueba.
Por cierto, incluso con un navegador en el que sí se soporte Garamond acabo de ver que las cursivas son horrorosas, se nota mucho en los Incognichollos.
Mac OS X 10.9
Tanto en Firefox 51, como en Vivaldi 1.7 y Safari.
Mon dieu. Voy a volver a Linux Libertine.
Pero no estas usando GoogleFonts?
http://fonts.googleapis.com/css?family=Lato
Sí, Lato efectivamente se me ha quedado porque la uso en los blockquotes y en la cajita del buscador. Quería probar quitando Linux Libertine, pero no parece que vaya muy bien la cosa :/
Hay algo como raro, Linux Libertine en el título pero Arial en el contenido.
Vaya que cambia mucho un sitio web por su tipografía, me costo leer el artículo con esta fuente!
Je. Listo, ya hemos vuelto a la versión normal. Tengo que investigar más en el futuro sobre esto, pero vamos, lo haré con más tiento.
¿Aceptas una sugerencia? Creo que los textos no están justificados…¿no crees que serían más estéticos así?
Saludos!
Hola Moronguer
Claro que acepto sugerencias 😉 Los textos justificados funcionan para según qué cosas, pero creo que no son buenos para una narrativa como la de un blog en la que justificar párrafos invita a una lectura monótona. Que una línea acabe antes o después hace que el recorrido visual sea más entretenido en mi opinión, y ayuda a que no te pierdas si el texto es largo (o denso). Lo consideré en su momento y lo descarté.
Gracias de todos modos, y no dudes en apuntar cualquier otra cosa que se te ocurra Moronguer!
Pues también uso Windows, en mi caso con Opera. Me gusta más el resultado de Linux Libertine.
Sí, a mí también. Hay que trabajar un poco más la versión alternativa en la próxima prueba, esta fue demasiado cutre. Gracias Sergio