En 2º de BUP teníamos un profesor temible de latín. El padre Miguel Ángel, que era mucho más conocido por su poco original -era calvo- apodo, “El garbanzo”. Era un cura que casaba más con la generación anterior que con la mía, y del que recuerdo detalles curiosos. Por ejemplo, que cuando te preguntaba por ejemplo «¿1ª declinación?«. Tú empezabas con “Eso era… ¿rosa rosae?” y él rápidamente te corregía. “¡Era y es!“, gritaba mientras el pobre alumno temblaba ante la amenaza de uno de sus legendarios capones.
Era y es.
Pues bien, Engadget era y es (junto a Gizmodo) el medio tecnológico con solera por excelencia. Ambos han sido (y son, padre Miguel Ángel, y son) referentes para los que hablamos y escribimos sobre tecnología, y todo lo que han hecho ha afectado (y afecta, pardiez) a lo que los demás hemos hecho después. Recuerdo que durante los meses que The Verge estuvo en desarrollo yo creía que era muy difícil hacerlo mejor de lo que ya lo estaba haciendo Engadget, pero vaya si lo hicieron mejor, al menos en su concepción visual. Aquel proyecto fue el primero de una transformación del aquella primera era de los medios tecnológicos. Porque puede que nacieran como blogs en forma y fondo, pero hacía ya mucho que eran blogs solo en la forma. The Verge cambió eso y dejó claro que un medio de tecnología podía serlo tanto en forma como en fondo.

Engadget parecía resistirse a ese formato, y de hecho ha sido la última de las grandes en hacer esa reflexión y esa transición, pero el resultado es en mi opinión, fantástico. Con muchas luces y pocas sombras, yo diría que el rediseño es de esos que aun recibiendo críticas de los lectores -les han dado patadas a decenas en los comentarios- es una apuesta por el presente y el futuro. Una declaración clara de que la época blog de gadgets tenía un poco los días contados.
Eso se nota desde el primer momento, porque el formato blog de la Engadget que conocíamos hasta ahora les hacía un flaco favor. Esto hace años que como digo no era un blog, pero a menudo hay que dar un golpe en la mesa para demostrarlo. Y los golpes en la mesa y los cambios no suelen gustar demasiado.
No quería explayarme mucho con el post, pero estos temas de diseño web me encantan. Sin ser diseñador me fijo muy mucho en el formato visual de los contenidos, y tengo muy claro desde hace mucho que a menudo la forma es tan importante como el fondo. Que poner mimo en el aspecto visual de tus contenidos hace que un lector llegue al final del artículo en lugar de quedarse a medias, o de que lo lea de izquierda a derecha en lugar de hacerlo en diagonal.
De hecho hace tiempo que propuse esa misma reflexión a las altas esferas en Xataka, un medio (no un blog) en el que creo que acertamos casi siempre en la forma pero en el que en mi opinión tenemos mucho que mejorar en el fondo. No sé si aquel PowerPoint que mandé a los jefes hace más de un año sirvió de algo -algún día quizá lo comparta aquí-, pero a priori creo que podéis ir haciéndoos a la idea de cómo quedarán los artículos gracias a la puesta en marcha de esa parte en varios de los medios de la red. Aquí tenéis un ejemplo. Hablaré de ese rediseño cuando llegue completo (aún quedan cosas como la Home, y de esa sí que no tengo idea de cómo quedará) y haré ese análisis personal en detalle, pero hoy tocaba hacerlo en Engadget, que por el momento solo ha implantado el diseño en la edición de Estados Unidos y en la del Reino Unido.
La Home
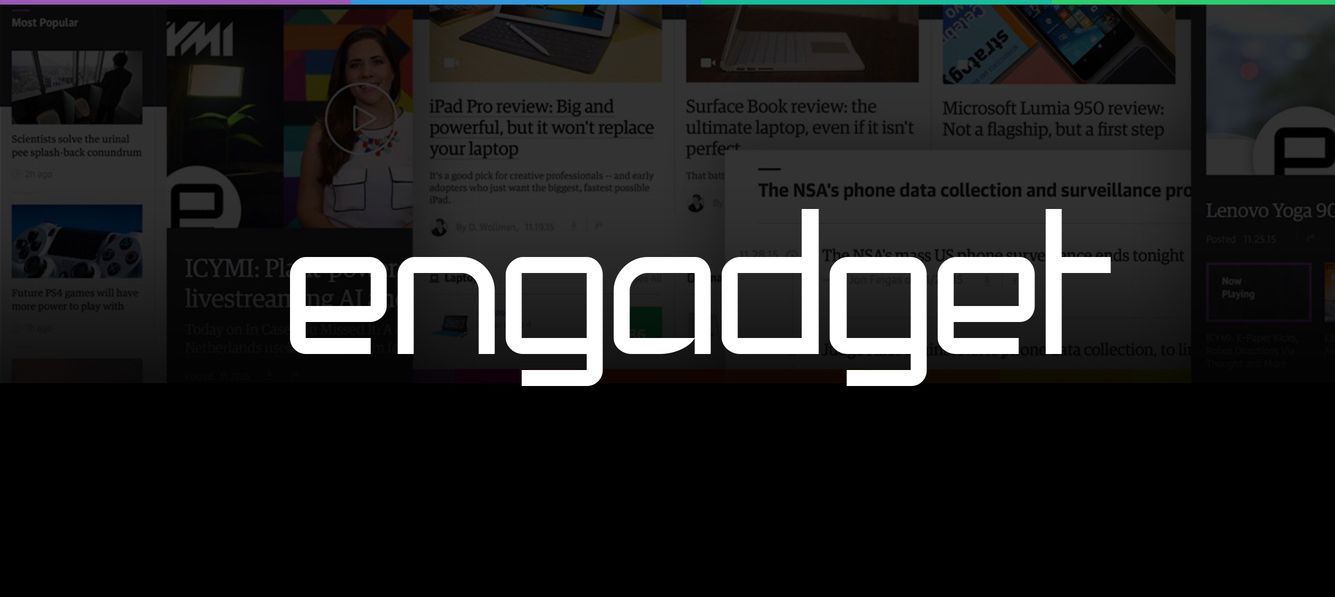
La carta de presentación de cualquier medio deja a las claras su vocación, y en Engadget esa es precisamente la de convertirse en un medio. Eso se demuestra con ese primer bloque de contenidos destacados que tiene un formato curioso. Tres columnas de distinta anchura en la que tenemos lo más popular y luego una gran columna con los tres artículos estrella (1+2) y una última columa algo inconexa -en alineación, al menos- con dos artículos destacados más. La disposición mola y le grita a uno qué es lo que debe leer de primeras porque eso es lo que está pitando, y es una forma original que además tiene muchas más similitudes con los periódicos tradicionales que lo que hacen algunos algo más osados en este ámbito como The Verge, Polygon o por citar un ejemplo que ya analicé en el pasado, Quartz.
A partir de ahí, homenaje al formato blog, con una lista de más moderno a más antiguo con los últimos posts, y a partir de ahí, el despiporre de contenidos con los que Engadget lo deja claro: no somos un blog chavales, tenemos todo este contenido diverso para demostrarlo. Ahí llega todo el bloque de vídeo -quien no apueste fuerte en vídeo hoy en día lo tiene muy, muy crudo-, y sobre todo los análisis, un apartado en el que hace tiempo que Engadget tiene una ventaja a la que no tengo claro que le saquen demasiado partido: Gdgt.
Aquel proyecto de Ryan Block y Pete Rojas -dos clasicazos- se convirtió en el Metacritic de los aparatitos, pero no tuvo el alcance que probablemente mereció. AOL lo recompró, trajo de vuelta a los hijos pródigos, y Gdgt pasó a formar parte de Engadget para que los análisis tuvieran ese componente tan prometedor que permitía comparar el producto analizado con otros y plantear recomendaciones y análisis paralelos. La idea (si es que era esa) era brillante. La ejecución, sin que consiga explicar por qué, no. Uno simplemente veía los productos adicionales y decía “pues vale“. Y aún así, a mi este invento me encanta, pero no estoy seguro de que la gente le saque el partido que tiene. Un ejemplo, el Surface Book.

Sea como fuere, tras ese segmento de análisis están los contenidos recomendados por el editor (tres columnas idénticas), un gran contenido especial a cinco columnas, un bloque con una hilera para una historia destacada (“Timeline“) con todos los posts relacionados (por ejemplo el seguimiento a las últimas noticias sobre las escuchas de la NSA), otro gran contenido destacado y, por último, una selección de los últimos contenidos en los cinco grandes grupos de contenidos que ahora conciben en el medio: Entretenimiento, cultura, juegos, gadgets (“Gear”), y ciencia. Despiporre de contenidos, como decía. Porque el que tiene contenidos, debe presumir de ellos. Y es que como dicen en Engadget,
We’re no longer tied to a limited, blog-style format where every story and video published is treated identically. Because, like your myriad passwords — at least in theory — no two stories are the same.
Indeed, diría yo.
La distribución de esos contenidos es, sobre todo, limpia. Con mucho aire, como a mi me mola. De hecho, incluso quizás demasiado tanto en el bloque de destacados como en el bloque con esa “herencia blog” de la que hablaba. A mi no me molesta, pero una de las críticas más repetidas entre los lectores era el hecho de que el uso de un color de fondo tan claro les resultaba demasiado chocante. No sé si habrán tocado un poco porque ahora mismo está claro que es un gris ligerito (en concreto, un #f4f4f5) que a mi no me molesta en absoluto. Me encanta de hecho, y que yo recuerde Engadget era aún más “chillón” en ese sentido y el blanco Ariel siempre ha sido el color por defecto del fondo.
Y luego están las tipografías, unas Guardian Egyptian y Guardian Sans que son de pago y que se ven muy bien aunque según uno un navegador u otro tengan un aspecto ligeramente distinto. Las diferencias con el Engadget que teníamos hasta ahora se notan especialmente por las tipografías: el predominio de las serifas o gracias actuales nos habla de un medio “seriote”, porque las no serifas, (que en español se denominan “grotescas” o “paloseco”, por ejemplo) suelen estar asociadas con contenidos como más informales, más… amateur, podría decirse. Echad un vistazo a los medios tradicionales y os daréis cuenta de esa asociación involuntaria que solemos hacer. Serifas = Seriedad. O al menos intención de lograr esa seriedad.
Hay detalles por todos lados, y uno de ellos afecta a un diseño adaptable, al célebre Responsive Web Design, que aquí da lecciones ejemplares. Probad a tener la ventana del navegador maximizada en un monitor normal (incluso en mi XPS 13 se ve el efecto) y luego ir reduciendo el tamaño. La cabecera cambia y se adapta de forma perfecta: es una cabecera para equipos de escritorio cuando la ventana del navegador tiene dimensiones “amplias” (creo que >1024px, pero no estoy seguro) y a medida que uno reduce anchura esa cabecera se transforma para adoptar un aspecto “móvil” que además cambia visualmente: del Engadget en negro sobre fondo blanco pasamos a una cabecera invertida en tonos. Pero las diferencias no solo se notan ahí, sino en la propia concepción de contenidos: a menor anchura, menos despiporre en la Home, que solo cuenta con los contenidos destacados y la hilera blog, sin más. Sin vídeos, sin timeline, sin destacados del editor, sin análisis, etc. El detalle es genial, porque tiene en cuenta -o al menos esa es mi sensación- a los usuarios móviles, que normalmente navegan con conexiones de datos y que así logran ahorrar en tráfico de datos. Genial, porque el diseño adaptable no se debe restringir a adaptarse al viewport, al área visible de una página web, sino también al resto de recursos con los que ese usuario visita ese contenido. Y el tráfico de datos es uno de ellos.

Y luego están los detalles funcionales como esa “Reading list“, ese Instapaper o Pocket integrado que permite que un usuario (registrado y con la sesión iniciada) se guarde artículos de Engadget para leerlos después por lo que sea. Quizás añadiría una confirmación final a esa acción de “Guardar para leer más tarde”, pero tanto su diseño como funcionamiento es perfecto. No tengo tan claro que sea útil cuando la mayoría de la gente ya tiene a Pocket o similares para esa función -Edge o Safari lo hacen por su cuenta- pero bueno, no está mal. Los botones sociales están unificados en un desplegable muy bonito. No soy muy amigo de esos “Compartir” comprimidos por la sencilla razón de que obligan a dos clics cuando mucha gente los quiere tener a la vista directamente. No todos, pero al menos sí el compartir en Twitter y desde luego en Facebook. Dejarlos a dos clics en lugar de a uno me parece un error chorra que entiendo que hace que el diseño se simplifique, pero en el cual uno sacrifica usabilidad, y creo que usabilidad siempre, siempre, siempre debe estar por encima de diseño, aunque ambos deban ir de la mano también forever and ever.
No me convence mucho el aspecto visual de las secciones cuando uno llega a la Home desplegada en un escritorio normal por defecto: las tipografías de las seciones en ese gris pálido no hace que destaquen como creo que debería, pero además esa banda oscura me choca por no servir para lo que yo creo que debería (separar bloques, algo que se consigue con ese cambio de tonalidad blanca-gris de cabecera pura y bloque de destacados) y visualmente rompe un poco la elegancia del resto del diseño. Pero es solo una opinión, como todo lo demás. No sé si metería las fotos de los periodistas en la Home al lado de sus nombres -demasiado pequeños para ser significativos, no aportan mucho y añaden ruido y, sobre todo, bytes que no necesitamos descargar- pero en general creo que en global el rediseño es fantástico.
Las páginas de artículos
El rediseño de las páginas de artículo es quizás menos ambicioso, y lo es porque quizás no necesitaba grandes revoluciones, como sí podía ocurrir en una Home que “olía” demasiado a blog. Aquí Engadget le hace un favor al lector y no nos apabulla con las tradicionales páginas de artículos (o singles, como las suelo llamar yo por los ficheros single.php que definen su diseño en WordPress) recargadas de los medios generalistas.
Bien por Engadget aquí, que se centra en lo que tiene que centrarse, el contenido. Me gusta mucho el uso de títulos y subtítulos -bien usados suelen dar mucho juego- y también esa pequeña barra con información sobre el autor, comentarios, compartidos y botones sociales (esta vez sí, desplegados). Todo un acierto por su elegancia y claridad, sin fuegos artificiales de luz y color y sobrecarga de iconografía efectista. Al grano, simple, sencillo, y elegante. Ele.
Apenas hay elementos de distracción. A tamaño completo en escritorio, una barra lateral a la izquierda con algunos artículos recomendados. A la derecha, debajo de la foto, un par de huecos (no sé si pueden ser más) para publi. La mayor parte de esa página es contenido de verdad. No artículos relacionados, no publicidad, no pijadas. Lo que uno quería leer, sin demasiadas historietas. Muy bien por ahí.
Sí echo de menos algo que me ha resultado curioso: ¿por qué no sacarle jugo a las imágenes y a los vídeos y maximizar su tamaño? En esos contenidos aparece restringido al ancho de la columna de texto, que es correcto pero en mi opinión corto para las imágenes, que se quedan en unos escasitos 640px -si no me engaña el inspector de Chrome-. Insuficientes para aportar esa información visual que tanto puede aportar si uno le saca el jugo a esos temas.
Eso no se nota tanto en noticias sencillitas de 2 ó 3 párrafos como esta (los vídeos incluso ocupan menos que el ancho de la columna de texto), pero desde luego sí en temas más trabajados y a los que yo les echo en falta cierta espectacularidad visual en el tema imágenes como este. No digamos ya en un análisis reciente como el del Lumia 950, con esa “tacañería”, si me permitís decirlo, en materia visual. En Windows 10 y con la última versión de Chrome la galería de imágenes falla (a mí se me ve así, horror), y eso es un fallo importante en esa vocación por lograr que el usuario disfrute de todo el trabajo que hay detrás de un análisis o de un contenido especial. Coñe, ya que has sacado las recojofotos y el recojovídeo, no lo muestres en tamaño Geocities. Si tienes espacio, aprovéchalo. Ahí el uso de Responsive Web Design puede de nuevo resolver el problema en móviles, y me da un poco de rabia ver que en ese apartado se podría haber sido un poco más ambicioso. Quizás hayan preferido reducir el peso de la página, pero de nuevo con RWD se podría haber adaptado la experiencia, como se ha hecho en la Home.
No hay mucho más que decir: la sección de comentarios está oculta por defecto pero es tan clarita y elegante como el resto del diseño. Para escribir un comentario hay pequeños botones para enriquecer el texto, pero nada que invite a enlazar, algo curioso porque uno puede meter enlaces (yo lo he hecho) y no sé si se puede hacer con etiquetas HTML.
Tras los comentarios, una lista de artículos más recientes que a mi me sabe a poco: ¿nada de relacionados? Pues sí, están, pero no abajo, tócate las narices. Están arriba, en la cabecera (y solo cuando uno empieza a hacer scroll vertical hacia abajo), donde aparecen los “Related articles“. Un poco raro, pero oye, ahí queda eso. Uhm. Por último, el mismo pie de página de la Home, del que no había hablado pero que es muy somero, simple, casi demasiado amplio para lo que aporta. Me gusta el efecto de pinchar sobre el botón de búsquedas y que toda esa barra superior me deje escribir, y creo que como decía en general hay muchos más aciertos que errores.
En los comentarios del post de presentación del rediseño hay más de 500 opiniones, y las más populares son -esto es muy español, qué cosas- negativas. Gente quejándose de todo por el mero hecho de que Engadget plantea cambios valientes. Lo del fondo blanco brillante es muy común -proponen un “modo oscuro” como alternativa, y entiendo que no estaría de todo mal-, y también hay cosas algo más coherentes como el hecho de que en Engadget no hay entradilla en los posts: hay títulos y como mucho subtítulos, y ya está. Yo no soy amigo de esas entradillas porque no las leo, confío en que el titular me permita decidir si ese tema me interesa o no, y mostrar las primeras 20 0 25 palabras no me suele decir nada porque el periodista no suele pensar en que esas 20 palabras decidirán el click. La gente se queja de esos 640 px de texto -sobra mucho espacio a los lados en las versiones de escritorio, no digamos en monitores 1440p o ya, a lo bestia, en UHD/4K-, pero yo creo que la columna es adecuada porque esta gente no se da cuenta de que hay una longitud óptima de línea -entre 45 y 75 caracteres, dicen los que saben- y de que uno no puede leer como si estuviese asistiendo a un partido de tenis. Lástima, eso sí, que esa anchura fuese menos tacaña con los elementos visuales, como comentaba antes.
Me da especial rabia la gente que habla de cómo el diseño de la Home sobre todo mezcla demasiadas cosas, pero claro, toda esa gente no quería que hubiese un cambio real. Quería su blog de gadgets que hablara solo de gadgets, como hace 10 años. Y para muestra, un botón:
I originally started using Engadget back when Gizmodo redesigned their site to something closer to this. I hated it so much I never went back. I go to a gadget blog to see a blog about gadgets and technology, not a magazine. The new look is ugly, inefficient, and just plain annoying. The top most popular area is huge and useless to me. I just want the latest.
Está claro que mucha gente precisamente quería el mismo Engadget de toda la vida. No querían otro The Verge ni alguna de las propuestas que han querido seguir esa línea en la que esos blogs tratan de convertirse en más, en medios tanto en forma como en fondo. Quizás en Engadget deberían haber planteado una vista opcional con ese “modo oscuro”, y también otra con ese modo blog tradicional, pero entonces… ¿hasta cuándo habría que mantener ese diseño? ¿Otros 10 años?
O quizás AOL tenía que haber creado otro medio distinto y dejar de toquetear Engadget. Segregar audiencias y hacer blog puro para toda esta gente y medio para esa nueva ambición editorial que tienen, está claro, sus editores y responsables. Una difícil decisión la de supeditar el medio a los lectores tradicionales o tratar de prepararse para un futuro en el que parece que los intereses y las necesidades cambiarán. Lo curioso es que las críticas vengan de los usuarios con más ganas de comentar y de que no se vean apenas comentarios positivos que defiendan este rediseño. En fin.
Los cambio son buenos. Muy bien por el esfuerzo, que solo tiene que cuajar un poco.
Si os ha gustado el artículo, quizás queráis aportar. Significa mucho más de lo que imagináis. ¡Gracias!