Vamos con un post de diseño web aprovechando que los medios están muy activos últimamente. Ayer a última hora aparecía Yahoo Tech! con un curioso diseño en el que la home literalmente envuelve al contenido –los artículos «parten» esa home, que se pliega y despliega como un acordeón– pero es que esta mañana me desayunaba con la noticia de un rediseño de The New York Times que ya hace tiempo que estaba en el horno.
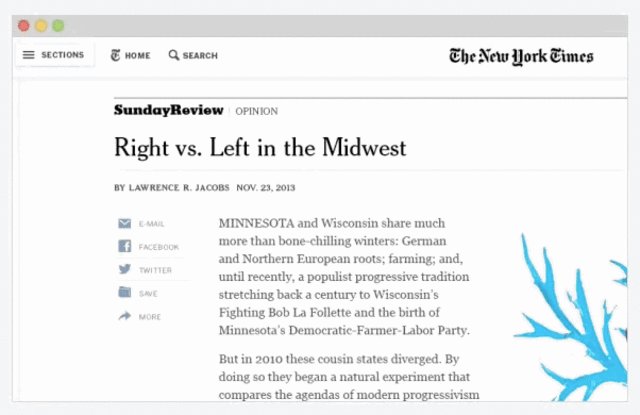
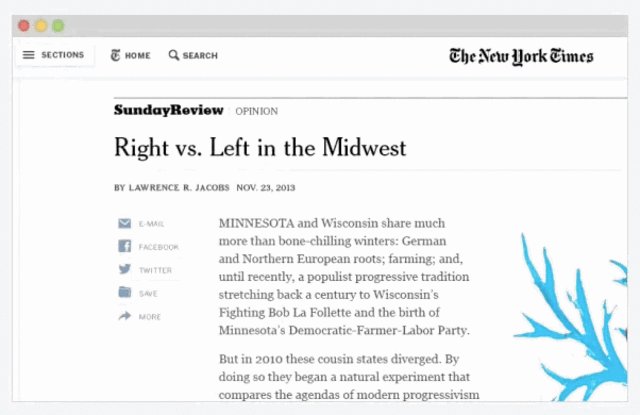
La primera sorpresa, el hecho de que en un medio tan de referencia hayan dicho adiós a una de las reglas de oro del diseño web más conservador: los hiperenlaces en azul. Aquella norma escrita derivó en todo tipo de variaciones en colores y formas de señalar un hiperenlace. Con subrayado, con pequeñas animaciones, con cambios de tamaño o tipografía, etc. En el NYT hay protagonismo total del negro en lugar de los viejos azules para esos elementos, aunque eso sí, el subrayado y la manita al hacer hover –ambos recursos perfectos a mi modo de ver, y que evitan distracciones– se utilizan ahora constantemente.
La home sigue estando apelotonadilla en mi opinión, pero claro, la cantidad de contenidos generados por este periódico es ingente, y no es fácil mostrarlos de una forma más clara. Bueno, quizás en The Boston Globe podrían pensar de forma distinta. Para mi ellos son la referencia en diseño de periódicos online, pero claro, uno de los principales responsables de ese rediseño fue Ethan Marcotte,, que es el padre del Responsive Web Design y que lo contaba en directo hace tiempo en su blog.
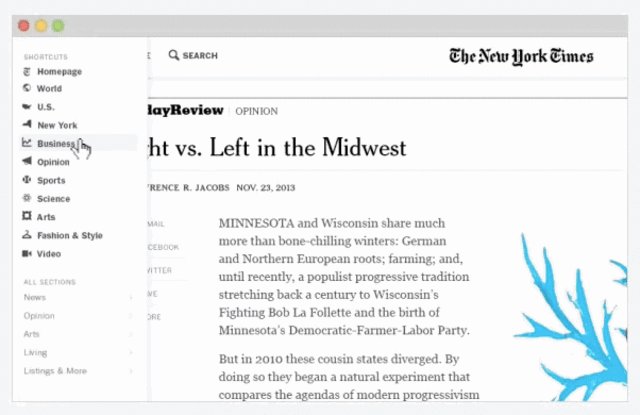
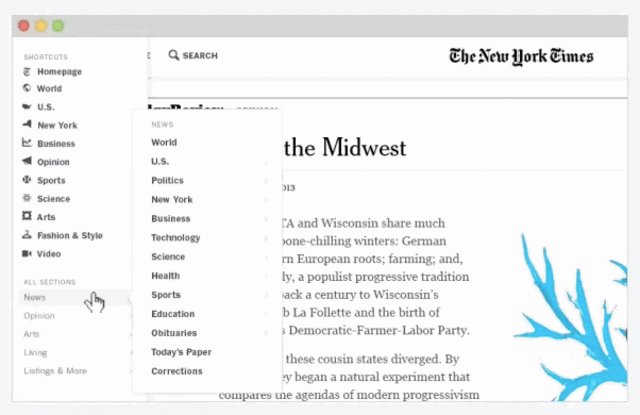
Pero salvando la home, las singles son casi casi perfectas. Protagonismo absoluto del cuerpo del artículo –y, según qué contenidos, también de las imágenes– y aire, aire y más aire por todos lados. La navegación se centra en un menú en la parte superior izquierda, o bien en la línea vertical izquierda sobre la que si hacemos hover también se desplegará ese menú de navegación.
Muy curiosa también la forma de mostrar los comentarios (probad a pinchar en el icono, quizás algo escondido en la parte superior derecha de cada artículo), o de compartir el artículo en diversas redes sociales, y me gusta esa barra lateral que es ligerita y que trata de molestar lo menos posible.
En FastCompany, donde saben un poco más de esto que yo, hacen un buen repaso al rediseño, y sobre todo aportan un dato singular: el de la inminente llegada de lo que han dado en llamar Native Advertising, y que otros conocemos como Content Marketing o Brand Content. En The New York Times parece que abogarán por este modelo de monetización publicitaria muy pronto, así que preparaos para encontraros con artículos que no son más que publirreportajes con el aspecto de un artículo normal del periódico. Apenas diferenciables –dicen que utilizarán bordes laterales de otro color y algún que otro elemento más que avise del tema, aquí un ejemplo— y muy jugosos para disfrazar contenidos promocionales como contenidos originales. Los medios como el NYT deberán tener cuidado con eso –y nosotros, si algún día seguimos ese camino– porque a los lectores no les gusta que les metan cuña sin avisar. Pero hasta esto se puede hacer bien, y creo que en el NYT tienen medios más que suficientes para lograrlo.
Un señor rediseño, sin duda. Nada mal, señores de The New York Times. El no ser totalmente responsive es un pequeño gran pecado, pero aún así, mola.


Pingback: Propósitos de año nuevo, multitudes cabreadas en Twitter y más. Internet is a Series of Blogs (CCXXXVIII) Actualidad
Pingback: Propósitos de año nuevo, multitudes cabreadas en Twitter y más. Internet is a Series of Blogs (CCXXXVIII) - Empresaurio - Empresaurio
Pingback: faluu.com » Blog Archive » Propósitos de año nuevo, multitudes cabreadas en Twitter y más. Internet is a Series of Blogs (CCXXXVIII)
Pingback: Menos es más | World Wide Media
Pingback: El preciosismo en los medios | Incognitosis